Accessibilité numérique : usages des personnes en situation de handicap
L’accessibilité numérique, via le web et les réseaux sociaux, fait désormais partie intégrante de notre vie. Après les dernières crises traversées (sociales, sanitaires et politiques), le recours au numérique s’est généralisé et renforcé. On fait ses courses par internet, on déserte certains jours le bureau pour privilégier le télétravail, on consulte son médecin par visio-conférence…
À distance et sur le web, tout est désormais possible (ou presque). Mais, qu’en est-il pour les personnes en situation de handicap : internet est-il vraiment une avancée ?
Sommaire
- 1 Qu’est-ce que l’accessibilité numérique ?
- 2 L’accessibilité numérique : une évidence, vraiment ?
- 3 Les déficiences visuelles en accessibilité web
- 4 Déficiences auditives : surdité (cophose), malentendance
- 5 Déficiences physiques (handicap moteur)
- 6 Déficiences cognitives et neurologiques
- 7 Déficiences liées à l’âge
- 8 Accessibilité : tous les sites web doivent-ils se mettre à la page ?
Qu’est-ce que l’accessibilité numérique ?
Dès son origine, le web avait inscrit dans ses gènes une accessibilité pour tous, en tout lieu et à tout instant. L’accessibilité a surtout été popularisée ces dernières années, elle milite pour rendre les contenus et services numériques lisibles, compréhensibles, utilisables et accessibles par autrui. Il s’agit par exemple de mettre en place des aménagements pour que les personnes en situation de handicap puissent surfer sur le net.
Selon Tims Berners-Lee (co-inventeur du HTML et président du W3C), l’accessibilité se définit ainsi :
« Mettre le Web et ses services à disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique et leurs aptitudes physiques ou mentales. »
L’accessibilité numérique : une évidence, vraiment ?
Dès lors que l’on commence un projet Web, la notion d’accessibilité numérique émerge désormais comme une évidence :
« Ça fait sérieux de demander un site accessible. On sait à peu près que ça concerne les personnes handicapées, sans en connaître les tenants et les aboutissants. »
Concrètement, c’est quoi internet pour une personne handicapée ? Et plus simplement encore, c’est quoi un handicap sur Internet ?
Le handicap sur internet nous fait penser en premier lieu aux déficiences visuelles, alors que la liste est en réalité bien plus longue. Les nouvelles technologies apportent beaucoup d’outils et de réponses, mais est-ce suffisant pour accéder à l’information, comme tout un chacun ? Voyons dans le détail si chaque type de handicap trouve bien sa solution…
Les déficiences visuelles en accessibilité web
Les smartphones ont révolutionné l’accès au web pour les déficients visuels, via les applications natives ou à télécharger. Par exemple, la célèbre marque à la pomme a équipé ses smartphones d’un lecteur d’écran nommé VoiceOver. La firme Google a quant à elle développé Talkback sur Android. Ils sont simples d’utilisation : lorsqu’ils détectent le mouvement du doigt sur l’écran, une voix s’active pour indiquer quelle est la page / le bouton sollicité.
Les non voyants (cécité)
Deux catégories de technologies d’assistance sont les plus utilisées : les lecteurs d’écran avec voix synthétique, et les afficheurs en braille (système d’écriture permettant aux aveugles de prendre connaissance de contenus rédactionnels).
- Les lecteurs d’écran sont des logiciels convertissant le contenu de l’écran en discours synthétique. Les machines de lecture sont en mesure de comprendre et de restituer un contenu rédactionnel via une voix de synthèse.
Parmi les lecteurs d’écran, citons les ROC : logiciels de Reconnaissance Optique de Caractères, ils regroupent à la fois différentes technologies de lecture d’écran, les imprimantes brailles ou encore les scanners.
- Les afficheurs braille actualisables sont des dispositifs matériels contenant une bande de broches braille rétractables, permettant de générer des caractères braille à la volée.
Certains utilisateurs aveugles utilisent également des navigateurs textuels, des navigateurs vocaux ou des outils comme la fameuse Alexa.
L’autre solution technologique, c’est la lecture audio. Son concept est simple : tout ce qui est lisible devient audible. Les appareils sont nombreux sur le marché, ils proposent des niveaux de qualité et de fonctionnalité différents. Daisy semblerait être un des plus populaires.
Mal-voyants :
Pour ce public, il existe plusieurs solutions matérielles : de très grands écrans pour afficher de très gros textes, des loupes, des écrans équipés de la technologie haptique (des vibrations sont émises au contact des doigts sur un écran tactile) et des avancées prometteuses dans le domaine de la reconnaissance faciale.
Astuce : concernant les documents PDF, on peut facilement connaître leur niveau d’accessibilité dans Adobe Reader en allant dans le menu Fichier > Vérificateur d’accessibilité.
Daltoniens :
Le daltonisme en France touche près de 8,5 % de la population masculine et 0.5% des femmes. Il est scientifiquement appelé dyschromatopsie partielle, et désigne une affection de la vue le plus souvent héréditaire, causée par la déficience d’un ou plusieurs des trois types de cônes de la rétine.
Le fait le plus connu est la perception défaillante du rouge. Elle n’est pourtant pas la seule, certains types de daltonisme altèrent également la vision du vert, et plus rarement du bleu.
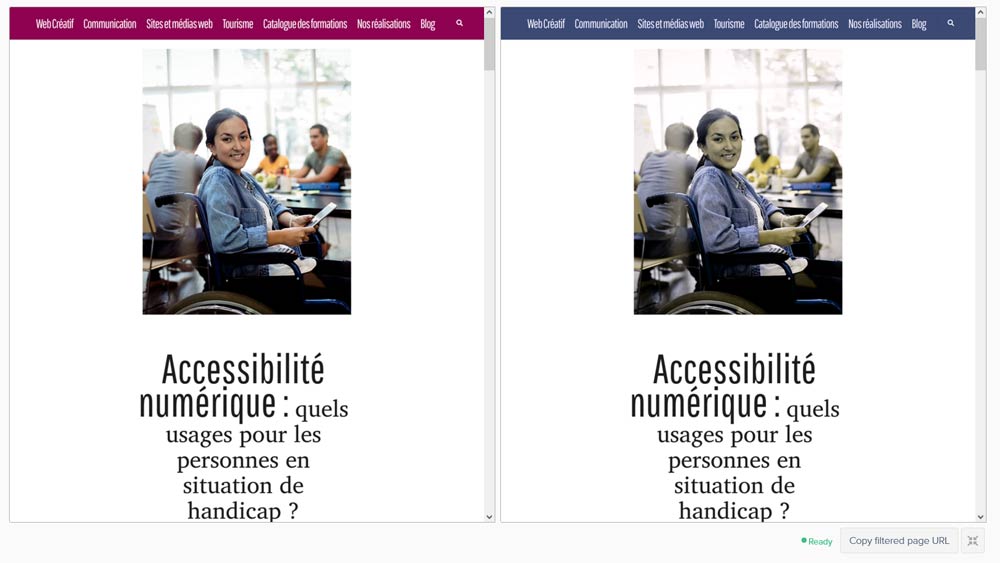
C’est toujours très intrigant de côtoyer un daltonien. Comment voit-il exactement ? On peut aujourd’hui répondre à cette question : en effet, certains sites proposent des émulations pour voir les couleurs comme un daltonien. Par exemple, Toptal propose une comparaison très démonstrative : à droite la version daltonienne de type « Protanopia ».

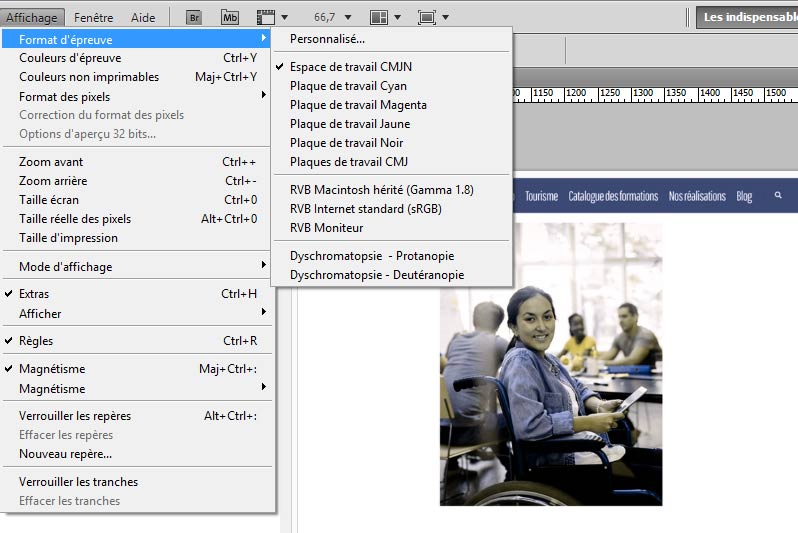
Fait notable d’ailleurs, Photoshop offre la possibilité de simuler différents types de daltonisme via le menu Affichage > Format d‘épreuve. Cette fonctionnalité est disponible depuis la CS4 :
 Déficiences auditives : surdité (cophose), malentendance
Déficiences auditives : surdité (cophose), malentendance
Les personnes sourdes ou malentendantes rencontrent des difficultés avec les informations sonores. De manière générale, cela concerne la vidéo, tous types de fichiers audio, et le bruit environnant.
Les prothèses auditives ou les implants cochléaires sont des appareillages propres à la personne. Pour naviguer sur le web, il existe aussi des solutions personnelles, mais on doit surtout pouvoir compter sur l’empathie du webmaster. Ce dernier pourra prévoir de :
- Transcrire tous les fichiers audio et vidéo, en introduisant automatiquement des sous-titres. Si la plateforme Youtube de Google propose une transcription automatique, d’autres services tiers sont aussi force de proposition. Leur service de sous-titrage est basé sur l’IA et permet de générer des sous-titres à la volée. Nous pouvons citer https://trint.com/ ou https://sonix.ai/
- afficher les légendes et favoriser une signalétique écrite
- pour une vidéo explicative, prévoir l’alternative éditoriale : un contenu construit, structuré et illustré
- permettre à l’internaute d’intéragir avec le volume.
Déficiences physiques (handicap moteur)
Les utilisateurs avec un handicap moteur rencontrent en général des difficultés dans :
- l’utilisation d’un clavier ou d’une souris,
- la préhension et le contrôle des mouvements,
- l’enchaînement des mouvements séquentiels et l’utilisation des combinaisons de touches
Leur accessibilité numérique est aujourd’hui facilitée par des dispositifs matériels, comme des souris adaptées, des claviers spécifiques intégrant une manette, et l’intégration de « focus » : petit encadré signalant une action possible via des liens ou boutons.
Le concepteur web peut lui aussi travailler sur l’accessibilité de son site pour les personnes en situation de handicap moteur. Quelques exemples :
- prévoir des raccourcis clavier,
- réaliser des boutons plus gros, pour diminuer l’effort de précision
- laisser du temps à l‘utilisateur afin qu’il finalise ses tâches, et augmenter le temps automatique d’interruption d’un procédé en cours (ex : votre panier se videra au bout de 30 minutes d’inactivité)
- organiser le contenu logiquement, avec des titres et des en-têtes hiérarchisés, afin de naviguer sans confusion avec les commandes du clavier,
- bien soigner les versions responsives qui, lors du zoom, ne doivent pas afficher un webdesign tout cassé.
Déficiences cognitives et neurologiques
Les utilisateurs ayant un trouble mental ou cognitif souffrent de problèmes de compréhension, concentration, réflexion, mémoire et perception. Afin d’adapter et de simplifier leur utilisation sur le web, vous pouvez suivre ces quelques conseils :
o Concentration : éviter les éléments animés et perturbateurs : séquences rapides, pop-ups, son…
o Compréhension : préférez des sites très simples, avec un visuel en parfaite cohérence avec le message à délivrer.
o Mémoire : ces personnes se perdent très vite dans sa navigation, montrez-leur le chemin qu’elles ont parcouru. Qui plus est lors d’un achat (mais cette bonne pratique est également bénéfique pour tous les internautes)
Déficiences liées à l’âge
Avec l’âge, les capacités diminuent au niveau de la vision, de l’écoute, de la dextérité et de la mémoire. Un rhumatisme, un trouble de la vision, et les seniors peuvent connaître les mêmes problèmes d’accessibilité numérique que les personnes handicapées… et eux aussi s’aider de technologies adaptées.
Là encore les sites peuvent proposer des aides à la navigation, et suivre les recommandations du WCAG, autrment dit les normes officielles en matière d’accessibilité Web. Parmi les conseils les plus connus et les plus simples à suivre :
- Toute image doit comporter une alternative textuelle, c’est le fameux champs alt de la balise img. Et bien sûr on ne met aucun texte incorporé dans une image, il serait invisible pour les moteurs de recherches et les assistants de lecture numériques ;
- Les polices doivent être lisibles, de par leurs contrastes de couleur, leurs tailles et leurs familles typographiques. Mieux vaut préférer une sans serif simple et efficace comme Verdana, Calibri, Arial, etc. ;
- Les élements de navigation doivent être de taille suffisante, et ne pas être trop proches les uns des autres pour éviter des erreurs de clics ;
Accessibilité : tous les sites web doivent-ils se mettre à la page ?
Si l’accessibilité web est devenue une priorité ces dernières années, c’est en partie grâce à la loi du 11 février 2005. Cette dernière suppose « l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées, l’enjeu est d’améliorer le plus possible l’expérience utilisateur chez les personnes en situation de handicap».
Néanmoins, rendre un site accessible présente une réalité budgétaire assez contraignante : on a déjà vu le poste « développements » être multiplié par 2 ou 3 pour répondre à la norme. Ceci explique certainement pourquoi tous les sites ne sont pas accessibles, y compris certains sites du secteur public (qui eux y sont pourtant contraints, comme les sites gouvernementaux, mairies, services publics etc.)
Les entreprises elles aussi sont concernées. Le décret n° 2019-768 du 24 juillet 2019 étend l’obligation d’accessibilité au « secteur privé, notamment pour les entreprises générant un chiffre d’affaires annuel de 250 millions d’euros ».



 Déficiences auditives : surdité (cophose), malentendance
Déficiences auditives : surdité (cophose), malentendance
