Qu’est-ce que la typographie ?
Notions sur les polices et caractères d’imprimerie
Saviez-vous que le mot anglais « font » pour « police d’écriture » – provient en réalité du mot français « fonte » ? C’est là une belle référence au petit caractère mobile en plomb, utilisé au 15 siècle avec l’avènement de l’imprimerie mécanique.
Cette anecdote fait partie du cortège de mots et de notions méconnus / mal compris, gravitant dans l’univers de la typographie. Il est temps de s’intéresser à cette discipline centrale dans les arts graphiques. Commençons par le vocabulaire pour bien préciser les choses…
Sommaire
Vocabulaire de la typographie et des caractères typographiques
Police de caractère, caractère typographique, famille de caractère, glyphes ou encore fonts : nous avons tous été confrontés à ces termes, sans trop pouvoir les définir précisément.
Bien que techniques au premier abord, ils deviennent aisément compréhensibles une fois expliqués et illustrés. Voici quelques définitions simples pour vous approprier le vocabulaire de la typographie.
La typographie : à l’origine, elle désigne l’art de créer et d’assembler des caractères pour composer des mots, des phrases et des feuillets. La typographie représente également la technique d’impression via des caractères mobiles en plomb, celle-là même qui fut mise au point par Johanes Gutenberg.
Les glyphes : le glyphe est un caractère typographique (ou un caractère d’imprimerie, en référence au caractère mobile en plomb sous Gutenberg). Il peut s’agir d’un caractère alphabétique, numérique ou encore d’un signe de ponctuation.
Certaines polices affichent même des glyphes supplémentaires, spécifiquement créés dans un but esthétique. C’est le cas de la ligature : elle permet la liaison élégante de 2 caractères, comme le fameux « e pris dans le o » du œ
Qu’est-ce qu’une police de caractère (ou font) ?
Une police se compose d’un ensemble de caractères ou glyphes ayant un design particulier. Dans le jeu de police, on trouve les lettres à proprement parler, les chiffres, les caractères spéciaux, la ponctuation et certaines variantes :
- la graisse (bold, thin) ;
- la forme ou le style (font-style) ;
- la taille (font-size) ;
- la casse (majuscule, minuscule).
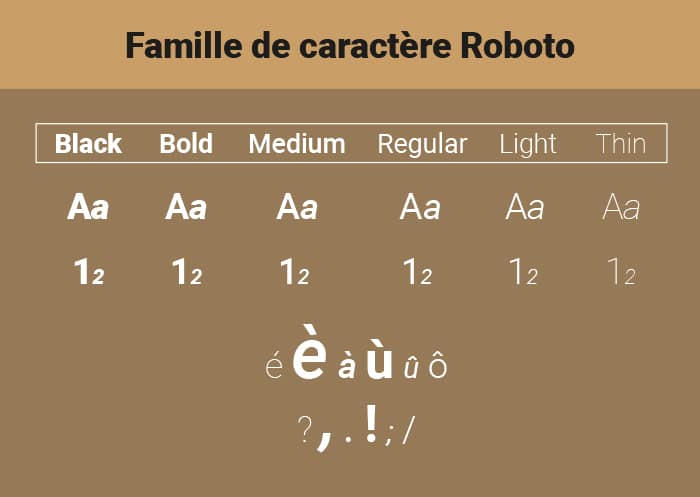
Et une famille de caractère alors, quelle différence ?
Rigoureusement parlant, il existe une différence de fond entre police de caractère et famille de caractère (ou font-family) : Garamond 12pt bold et Garamond 14pt sont 2 polices de caractères différentes mais appartiennent toutes deux à la même famille de caractère, ici Garamond.
La personnalité des polices de caractère
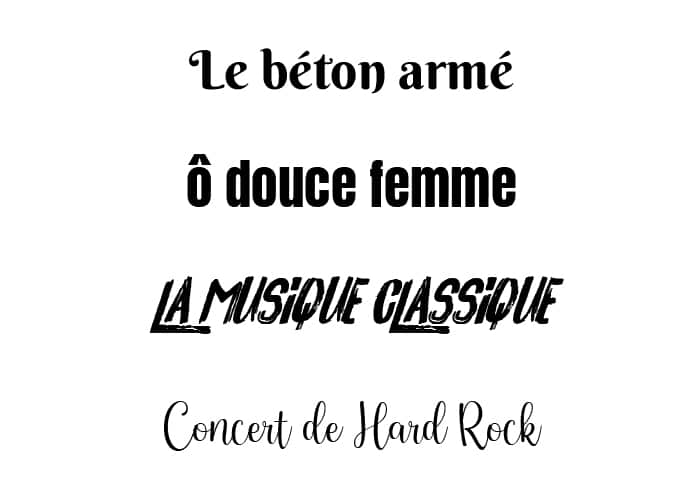
Le dessin des lettres d’une police de caractère va influencer d’une part sa lisibilité, d’autre part l’identité, la personnalité qu’elle va être susceptible de véhiculer. Chaque caractère, par son dessin et ses attributs, peut dégager ou non une harmonie avec l’esprit du texte.
On cite bien souvent des exemples de ce genre, manifestement à côté du sujet :

Avant même la lecture du contenu, la typographie apporte une charge émotionnelle et une atmosphère particulière au design. Une typographie bien choisie et cohérente avec la ligne graphique de la composition retient l’attention du lecteur et le plonge dans un univers particulier. Le style peut être formel, décontracté, convivial, moderne…
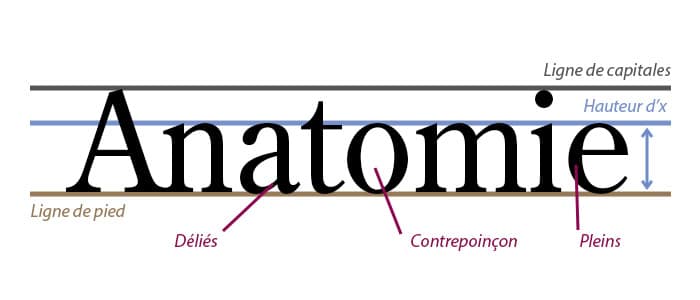
 Anatomie de la lettre et des caractères typographiques
Anatomie de la lettre et des caractères typographiques
Très souvent, choisir une typographie » stylée » est une question de détail. « La hampe des « l » ou des « t » est particulièrement originale », « ces déliés-là sont fins et élégants », ou encore : « l’absence d’empattements convient bien pour cette création web », etc.
L’anatomie des caractères est analysée à la loupe pour dénicher ce petit plus qui fera toute la différence… Connaître le vocabulaire anatomique des caractères typographiques sera alors d’une grande aide pour argumenter et expliquer son choix de police.
Cette image a été créée par Alcandre pour l’article Caractère (typographie) de Wikipédia.
La ligne de base ou ligne de pied assoit la typographie. Tous les caractères sont alignés sur elle, même si certains la dépassent.
La hauteur d’x est, comme son nom l’indique, la hauteur de la lettre « x » : elle est devenue la référence pour définir la hauteur de toutes les minuscules (en exceptant leurs jambages). Pourquoi le « x » ? Dans la plupart des polices, le x garde une hauteur constante alors que les a, les o – plus arrondis – peuvent avoir tendance à dépasser cette ligne médiane, pour une question d’équilibre optique.
La ligne de capitale désigne la hauteur atteinte par les capitales, mais aussi par les minuscules à jambage ascendant, comme l, t, h. Notez que le jambage ascendant est la partie du fût ou de la hampe dépassant la hauteur d’x.
A contrario, la ligne descendante désigne le point le plus bas, atteint par les lettres y, j, p par exemple, à jambage descendant (partie de la hampe sous la ligne de base)
Le contrepoinçon est un espace blanc clos, tout ou partie, à l’intérieur d’un caractère. L’exemple le plus probant est certainement le « o »
Les Pleins et déliés se retrouvent dans certaines polices historiques, un même caractère peut afficher une partie épaisse (le plein) et une partie plus fine (le délié).
Police avec ou sans empattement (Serif)?
Les Empattements sont une autre des caractéristiques des polices historiques dites « Serif ». L’empattement est un trait horizontal ou une terminaison triangulaire, venant finir le pied ou la tête d’un jambage.
Les caractères sans empattements, eux, sont apparus début XIXème pour les besoins de la publicité naissante. Ils ont la propriété de pouvoir supporter des graisses importantes (d’où leur bonne visibilité de loin) et de pouvoir être fortement étroitisés et serrés les uns contre les autres : l’absence d’empattements permet un véritable gain de place !
- Les polices sans Serif sont idéales pour les titres et les petits tirages, tant leur visuel est percutant.
- Elles sont aussi recommandées pour le Web : leur affichage nécessite un nombre moins important de pixels.
- Par contre, leur aspect uniforme peut rendre la lecture délicate, du fait du peu de distinction dans l’affichage des caractères.
Les caractères avec empattements sont conseillés pour les longs écrits papier, leur lecture est plus reposante pour l’œil : à y regarder de plus près, leurs empattements forment comme de petits rails qui permettent une lecture linéaire plus efficace.
Le crénage, un réglage optique
Pour que le texte se lise sans peine, l’espacement entre les lettres doit être visuellement correct. La technique d’ajustement est appelée crénage : elle consiste à diminuer ou augmenter l’espace entre certaines paires de lettres. Le crénage est particulièrement utile sur les caractères de plus grande taille, comme les titres : sans lui, les écarts paraîtraient disgracieux :
- WIK
- WAK (3 lettres mais WAK prend plus de place)




 Anatomie de la lettre et des caractères typographiques
Anatomie de la lettre et des caractères typographiques