Conseil en projet web et ergonomie :
des sites pensés pour l’utilisateur
Il est important pour nous de saisir tous les enjeux stratégiques du futur site internet. Le conseil en projet web permet ainsi de le penser dans sa globalité.
Une première réunion afin d’entrer en phase projet
Une première réunion nous permettra d’entrer dans le vif du sujet et de vous questionner sur votre vision du projet : objectifs, cibles, environnement et marché…
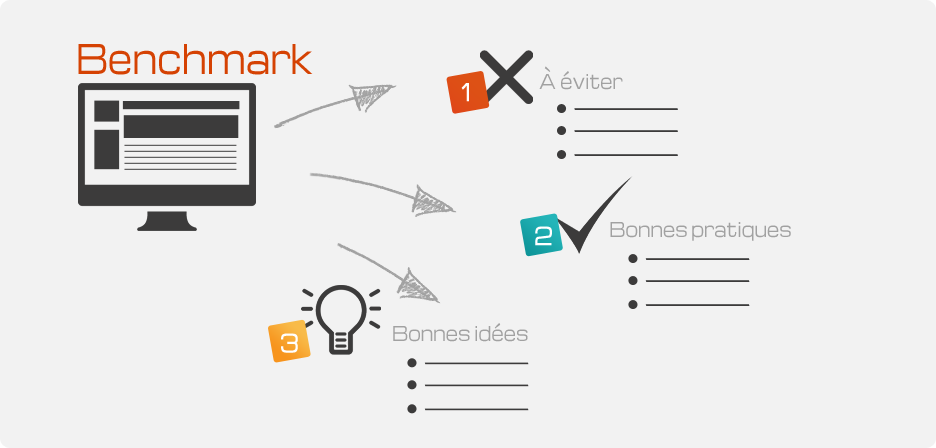
Benchmark technique et ergonomique
Le Benchmark ou veille concurrentielle est une étape clé du conseil en projet web. Elle consiste à analyser les pratiques web des sites « concurrents » :
- Bonnes pratiques techniques et ergonomiques
- Prise en compte de la ou des cible(s)
- Lacunes ou bien erreurs à ne surtout pas reproduire

Structuration de l’information : notions ergonomiques
Si votre site web n’est pas bien organisé et que l’internaute ne trouve pas ce qu’il veut, il suppose donc que l’information n’existe pas. l’internaute risque alors d’abandonner sa recherche et de se tourner vers un autre site.
C’est le constat que l’on peut faire dès lors que l’équipe projet ignore les principes ergonomiques. Les trois piliers de l’ergonomie web reposent sur :
- l’utilisabilité (navigation intuitive)
- l’utilité (pertinence des fonctionnalités proposées)
- le design (étapes de visualisation, appartenance sectorielle)
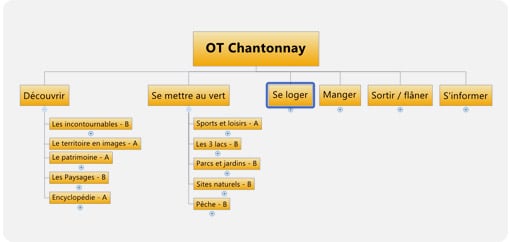
Les arborescences : des pages bien rangées, bien nommées

- Rechercher puis rassembler tous les contenus d’un site web
- Classer les contenus par catégories
- Structurer l’information et nommer : les libellés de rubriques sont essentiels, ils doivent donner une idée précise du contenu qui se trouve derrière (prédictibilité)
- Réaliser un schéma de site (arborescence)
- Tester l’arborescence sur une personne extérieure au groupe de travail afin de vérifier la pertinence et l’intuitivité des libellés.
En communication web, toutes les informations ne peuvent pas être traitées au même niveau hiérarchique. Il convient donc de valoriser celles qui comptent le plus pour l’internaute.
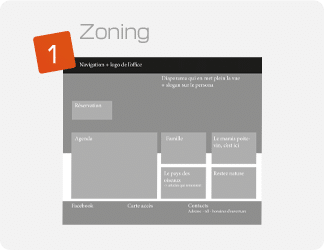
Les zonings pour hiérarchiser vos contenus
Le zoning est une technique simple. Il consiste à représenter une page web à l’aide de boites symbolisant les grandes fonctionnalités, ainsi que les zones principales de contenu.
L’encombrement spatial est matérialisé par la forme des boites, l’importance hiérarchique par une valeur de gris par exemple. Ce travail se concrétise alors par l’établissement d’un livrable qui servira de document de discussion pour correction puis validation.
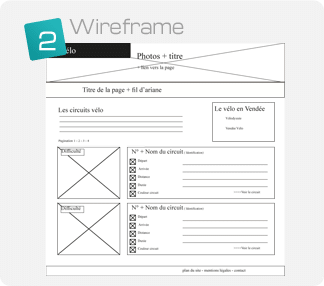
Les wireframes pour préciser les contenus ainsi que leur interactivité

On réfléchit donc sur les aspects fonctionnels et ergonomiques des éléments : texte, éléments de navigation, formulaires, listes, images. En aucun cas les aspects purement graphiques ne doivent être abordés lors de cette étape.
Une réflexion approfondie doit être ensuite entamée sur le vocabulaire des rubriques, des titres, des liens, des libellés de bouton, des champs de formulaire, des messages d’erreurs…
Le brief créatif pour définir le webdesign
Le brief créatif est un document qui est souvent rédigé à la suite d’une réunion de conseil en projet web. Il précise la stratégie créative afin de répondre à une problématique ou mener une campagne de communication.
A la suite du brief créatif, l’agence a toutes les cartes en main pour commencer véritablement la création du site internet. Les webdesigns seront les premiers livrables graphiques du projet web. Ils rendent alors fidèlement l’aspect visuel et esthétique des futures pages.